High Risk Queue
Where Information Hierarchy and Data Visualization meet
The Challenge
A High Risk Analyst looks at current and historical data to determine if automotive dealers are demonstrating signs of risky or suspicious behavior. The analyst determines the appropriate next steps, up to and including terminating the relationship.
With the help of one very knowledgable staff member, the High Risk Analysts built themselves an Access Database to visualize this data. The database was not implemented or supported by Technology, and was reliant on one person to maintain it. The company was also moving from WebFOCUS to SSRS reporting. Building a new application solved many issues.

Pre-Kickoff Insights
June 26, 2018 I was approached by a Product Delivery Manager (PDM) who requested I mock-up a feature for the upcoming sprint. I was asked to present the mock-up to the dev team six days later.
Role
I was the lead researcher and designer on this accelerated project.
Di Discovery Phase
Hypothesis
By applying the Design Systemlaunch and it’s best practices to the Access Database, we can quickly move this department into a new solution… even with an accelerated timeline.
Defining the Problem
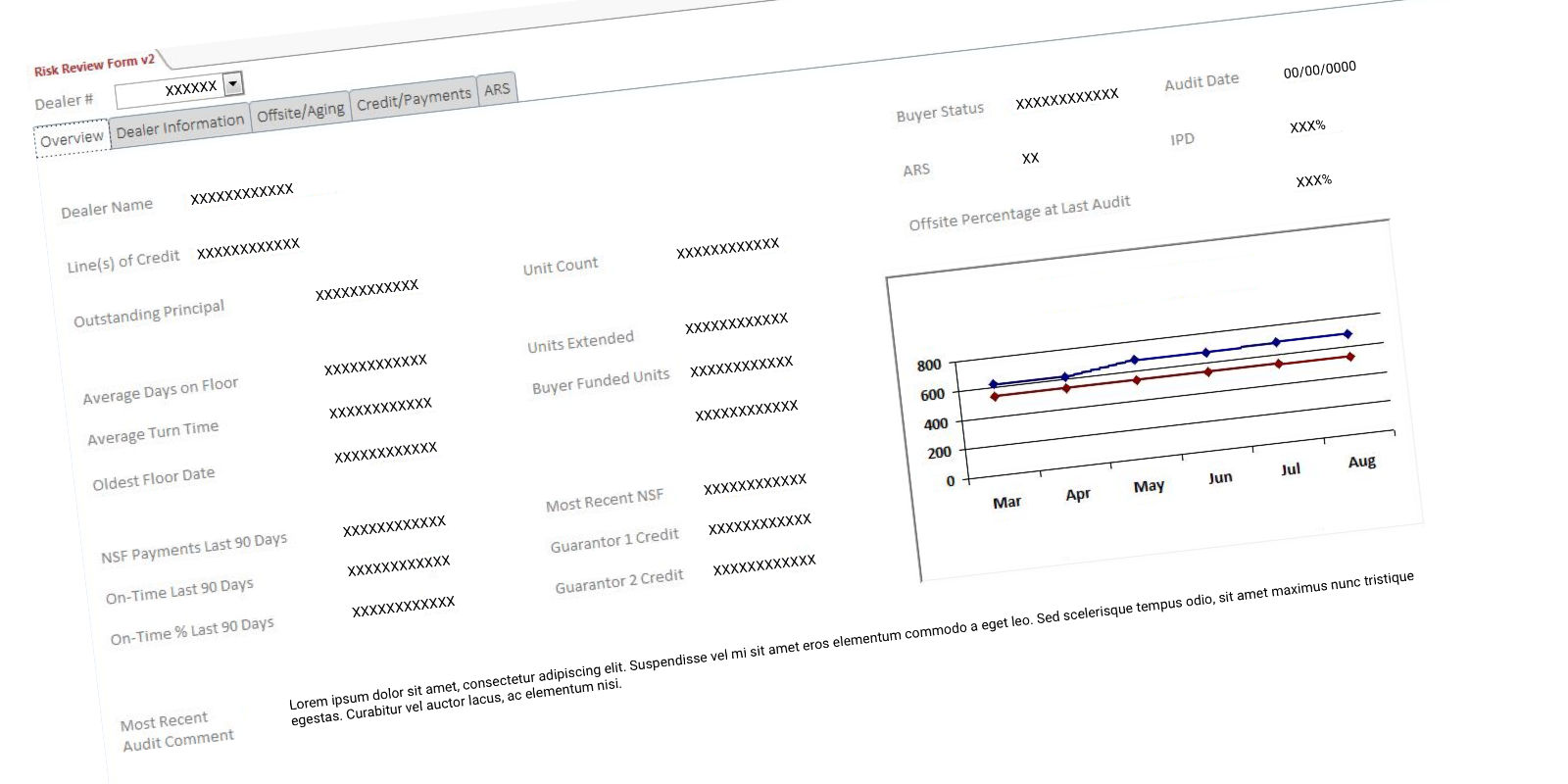
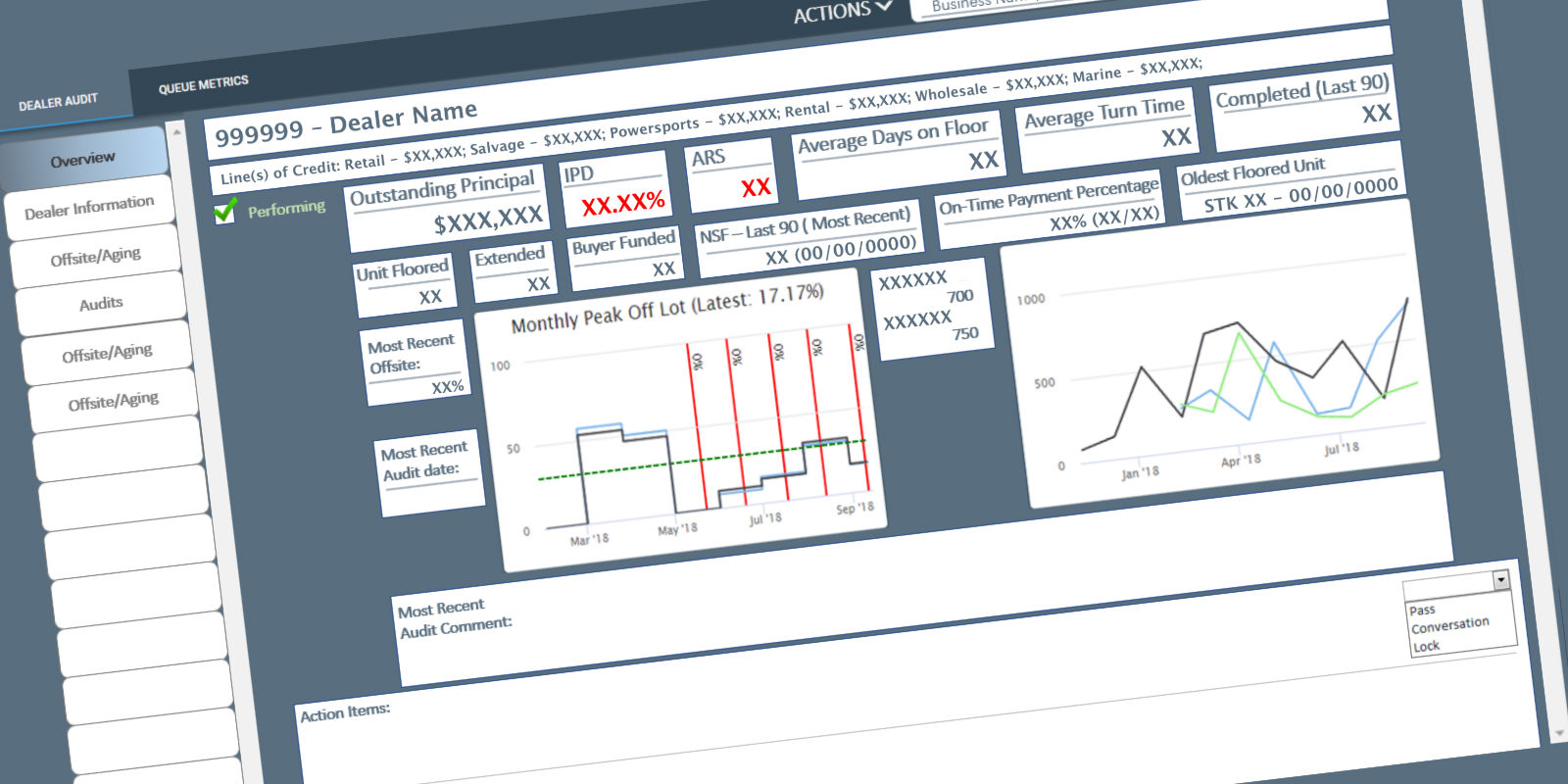
This is where working with internal users is extremely beneficial. I was able to walk over to the High Risk Analysts, introduce myself, and observe their workflows and tools. I asked an analyst to provide screenshots of each tab and began to look at the existing data points.
Pain Points Revealed
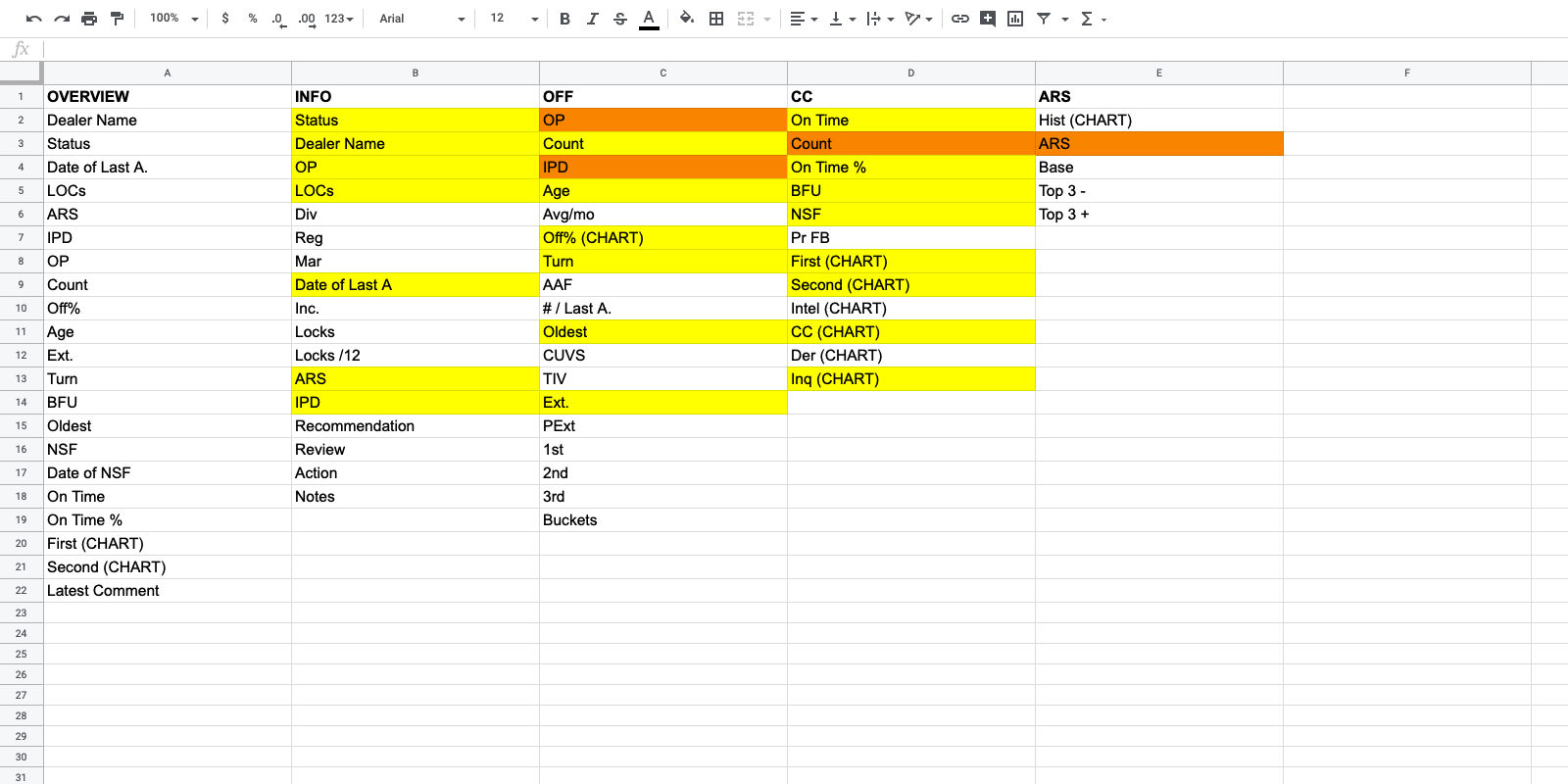
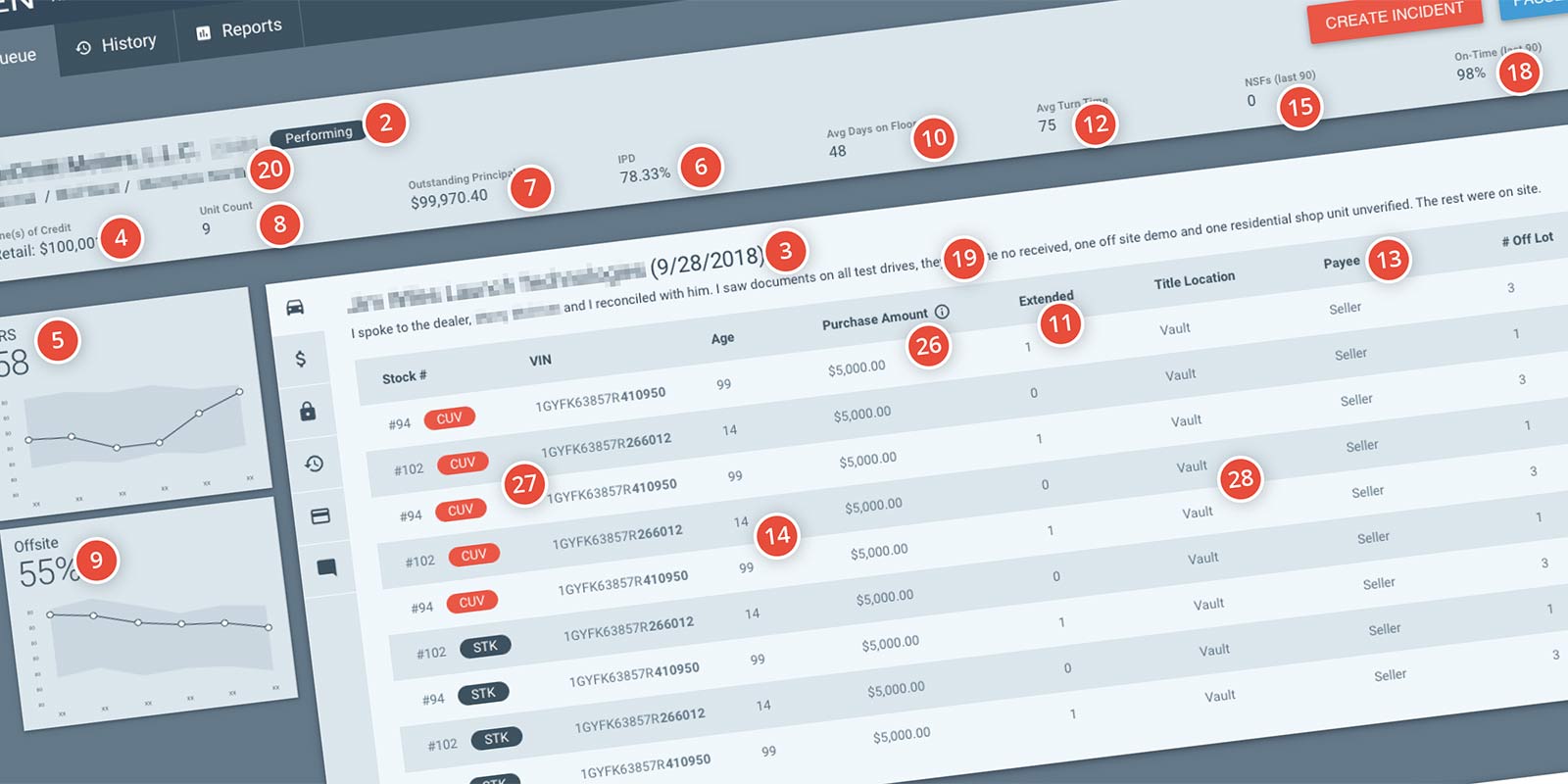
My first steps were to document the data on the five existing tabs. I found a lot of duplicate information… which I highlighted in yellow… data displayed more than twice, I darkened to orange. Data duplication shows a lack of information hierarchy… common for a tool built by users.

The most important data points became apparent by the number of times it was displayed. With an understanding of the data, the next thing I needed to solve was how to display the data within the design system.

Reframing the Problem
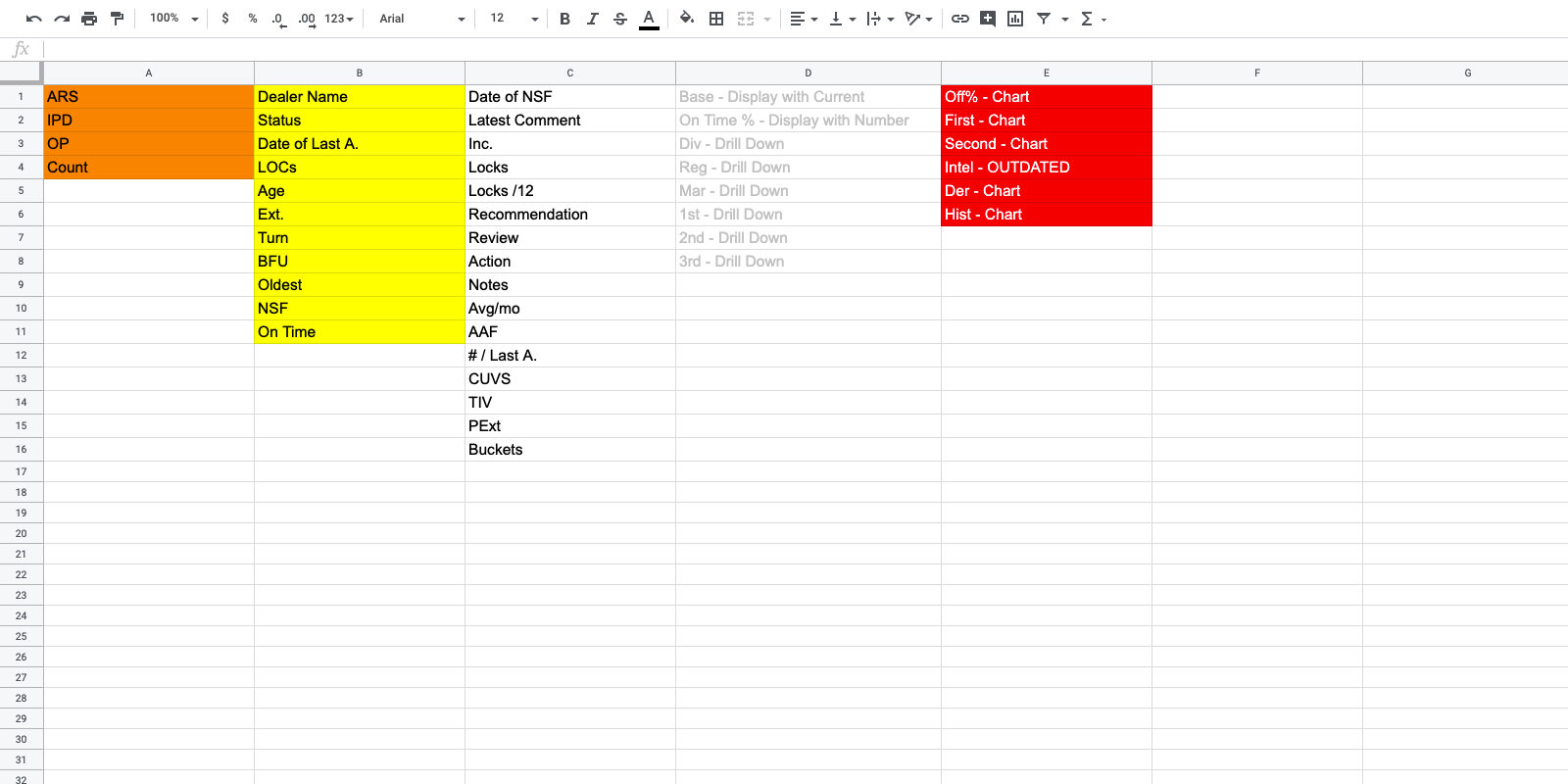
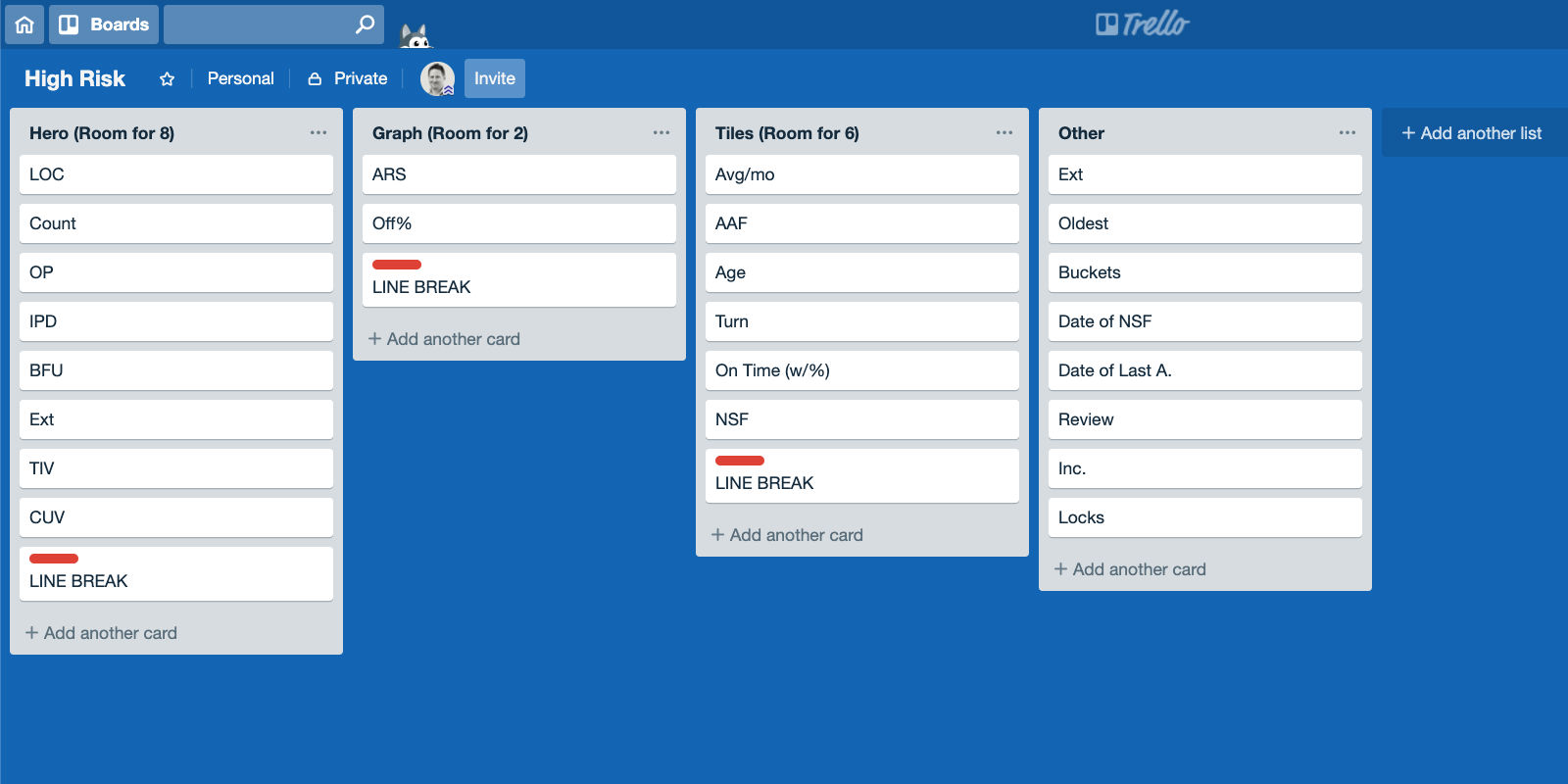
I converted my Excel document into a Trello board to more easily move the data around the screen. With existing components in mind, I organized the data points on how/where the data would be presented on the UI. For example, I knew the ‘Hero’ component would hold no more than eight data points across the top.

Id Ideation Phase
Sketches
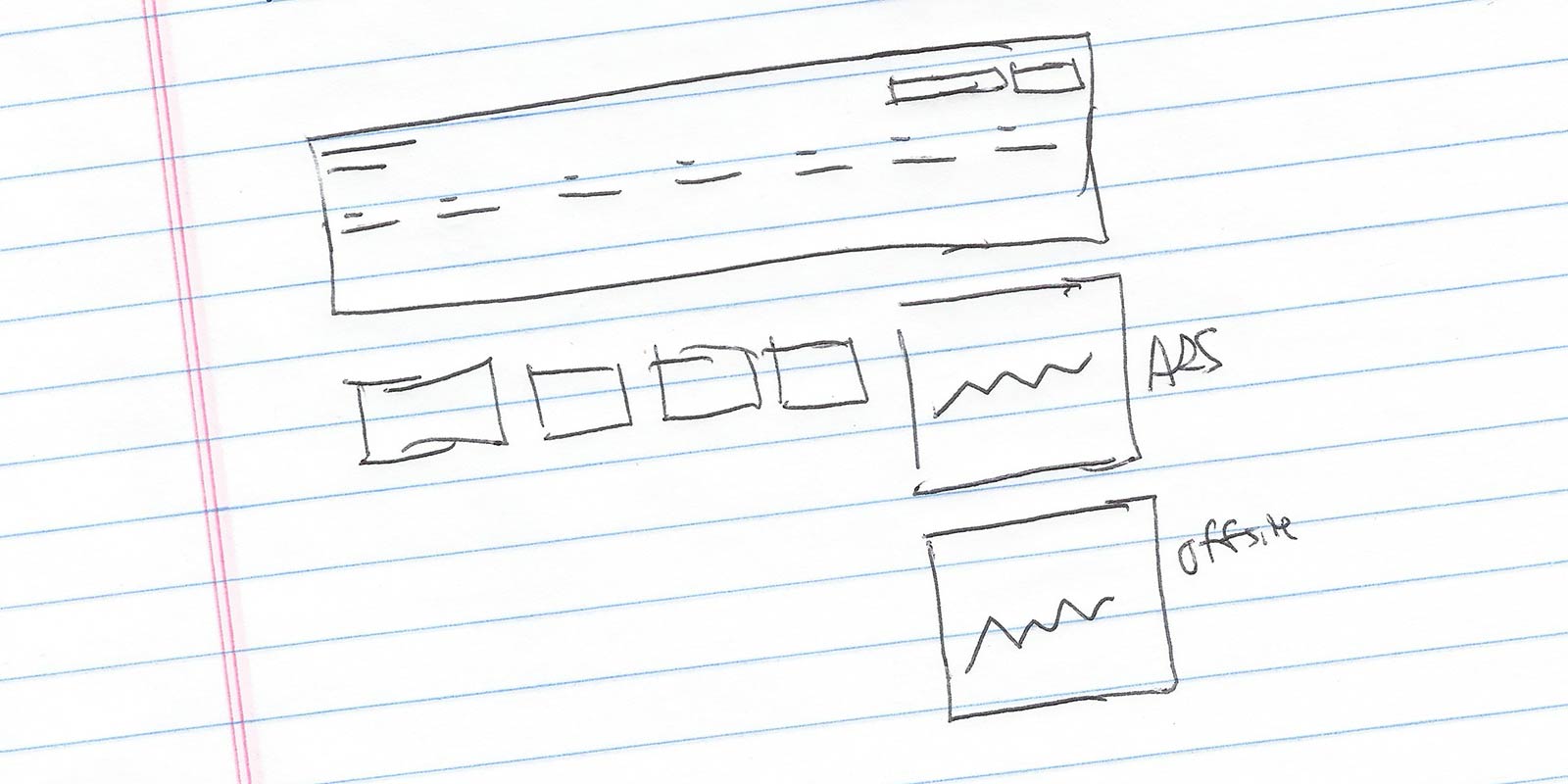
As a result of the shortened timeline, I did not allot myself time for experimentation. I sketched out a few layouts on paper before moving into Sketch.

Wireframes
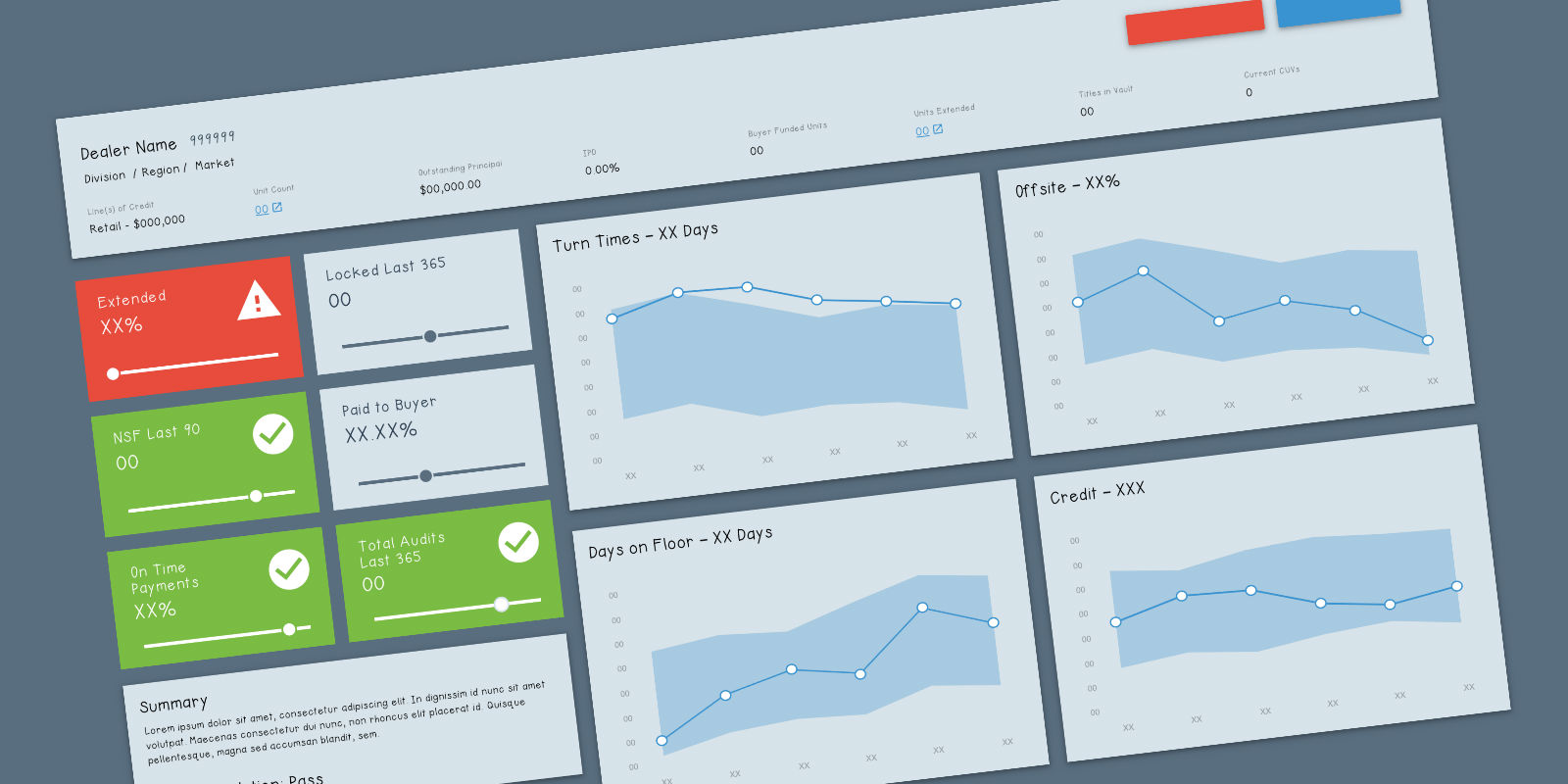
My first ideas were designed in a lower fidelity. I found I was spending too much time converting high fidelity components into low fidelity, so I pivoted.

De Design Phase
Parameters
The design must be compliant with the Redline Design Systemlaunch, leveraging existing React components.
Proposed Solution
To hit this queue, the dealership either has a high ARS (determined by an algorithm) or a large number of vehicles unaccounted for (offsite). Analysts must decide whether to create an incident… recommend a dealer consult… or determine this level of risk as acceptable.
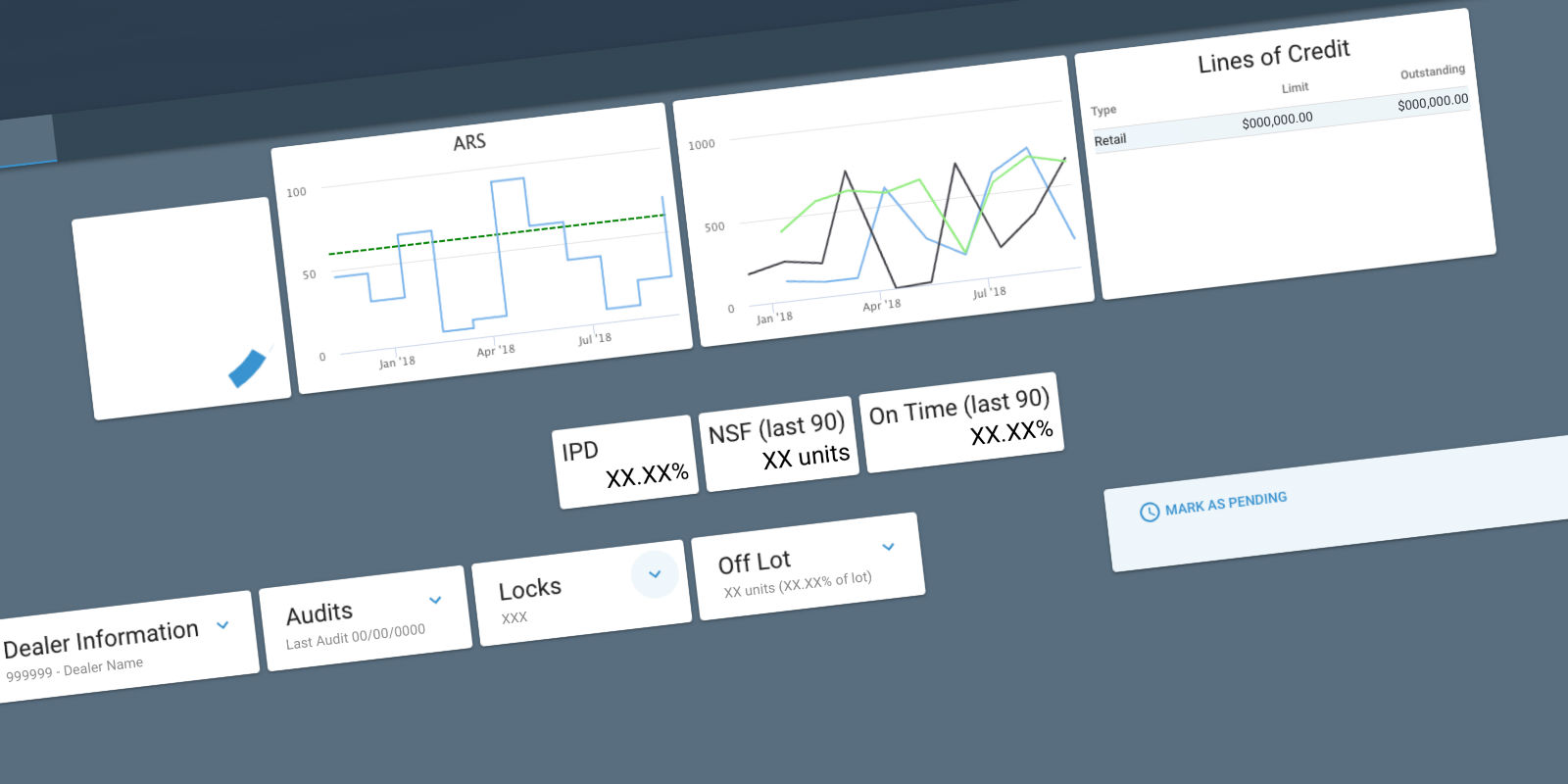
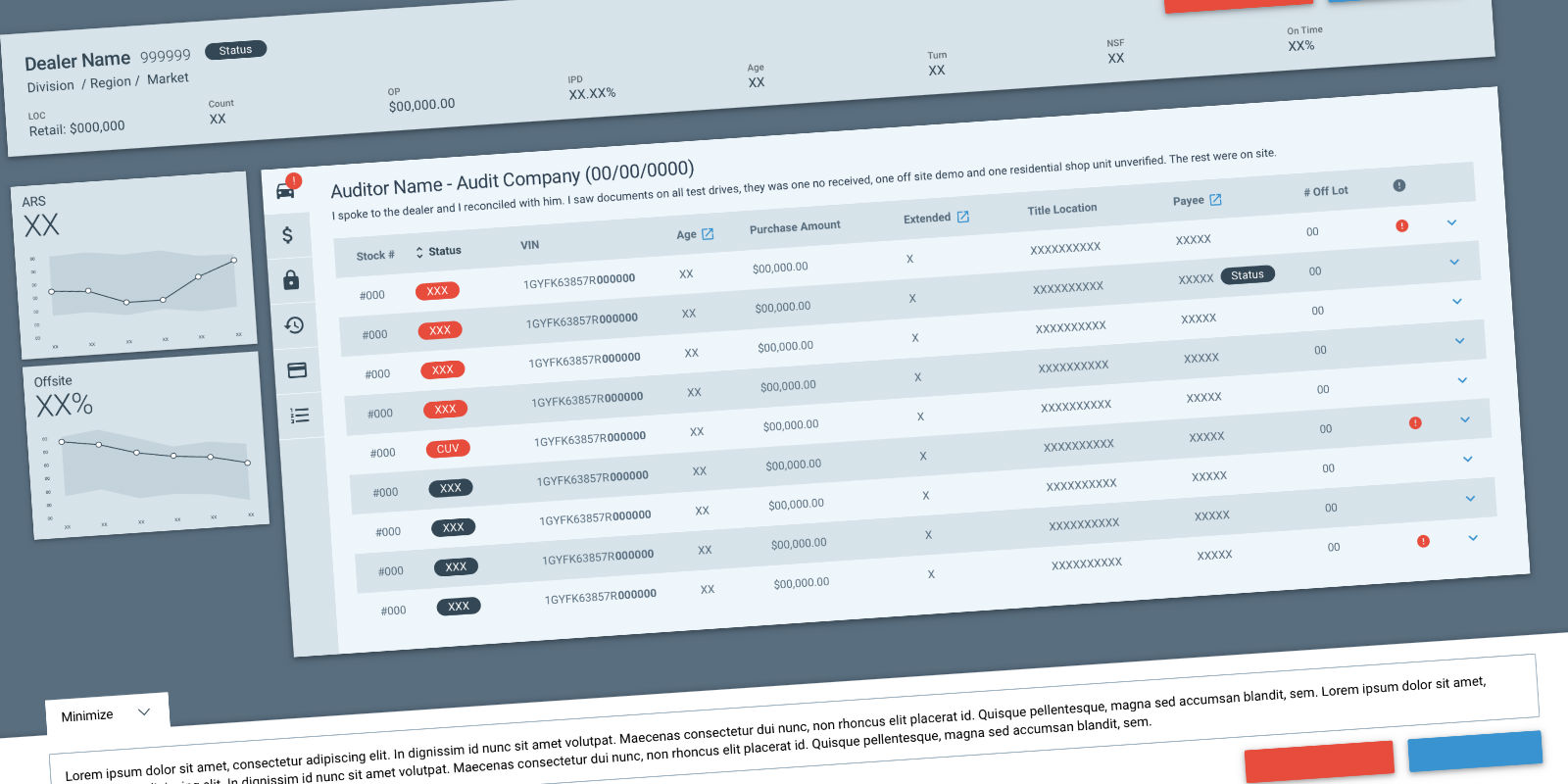
I proposed a hero (or jumbotron) component that displayed dealer-specific data, to frame the information below. I used an “F” pattern layout to help highlight the major areas of concern. The two largest contributing factors… the ARS and Offsite graphs stacked on the left. The secondary data points were given next priority. I proposed a vertical tab structure for digging deeper into trouble areas. Analysts would write their recommendations in a section anchored to the bottom.

I asked the manager of the High Risk Analysts to validate the idea. She pointed to the color-metric bars and said
I could make 80% of my decisions with this section right here.
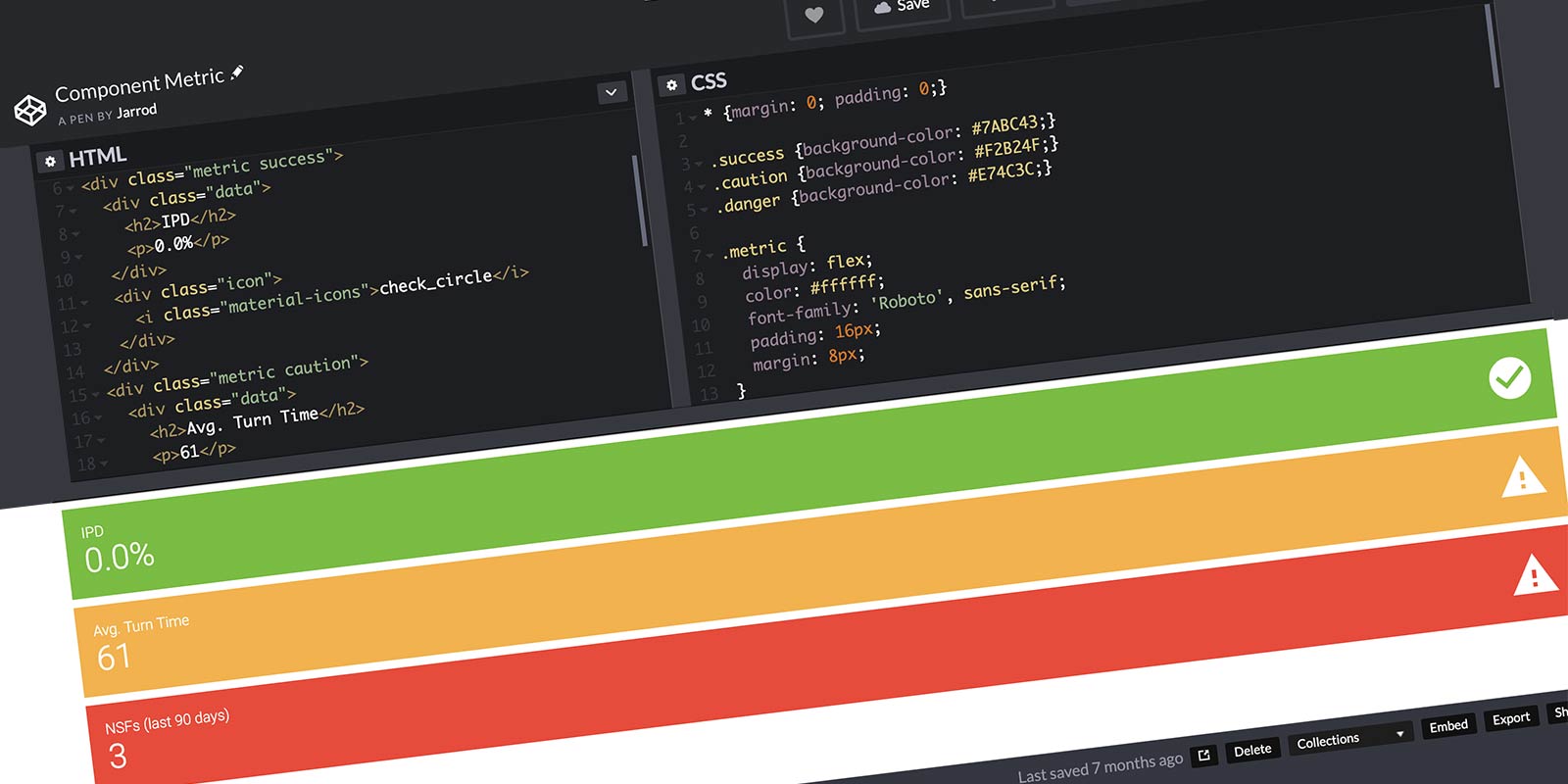
A New Component
While I was happy with the design and direction, I knew the Design System was missing a component for the color-metric bar. I opened CodePenlaunch and built the missing component.

A Few Curveballs
I presented my design to the dev team on July 2nd. The PDM asked me about a few data points I was unaware of… it turned out the epic was missing two attachments. I revised the design to accommodate these requests before the July 4th holiday break.
July 10, 2018 a Software Engineer presented an alternate idea. He believed ARS and Offsite belong centered at the top of the page (since they are the most important pieces of data).
I tried, but failed, to properly demonstrate why the ARS and Offsite scores need the context provided by the hero. I was able to sell the users on my solution, but failed to get the Dev Team’s buy-in. It was a tough pill to swallow, but my role is in support of Technology… and if Technology decides to go in its own direction, I must support that. As far as I could tell, my engagement with this project was complete.
Va Validation Phase
The Users Speak Up
August 15, 2018 the High Risk Analysts invite me to a meeting to review the solution. I attended the meeting to record their feedback and offer suggestions (if asked). It was my first time seeing the deployed solution.

September 13, 2018 I receive an email from the manager of the High Risk Analysts. It contains a brand new concept, designed by one of the users. This new concept has several similiarities to my original design, so the manager asks me to share my original design with the team.
Your design gave me butterflies. I want to see if the team reacts the same way.
I inform the PDM of the situation and ask how I should proceed.

All Cards on the Table
The conversation with the team went exceptionally well. All three designs were presented. The group discussed the pros and cons of each. It was decided I would update my original designs… incorporating things learned, new ideas, and the team’s feedback.
Re Re-Design Phase
A New Hierarchy
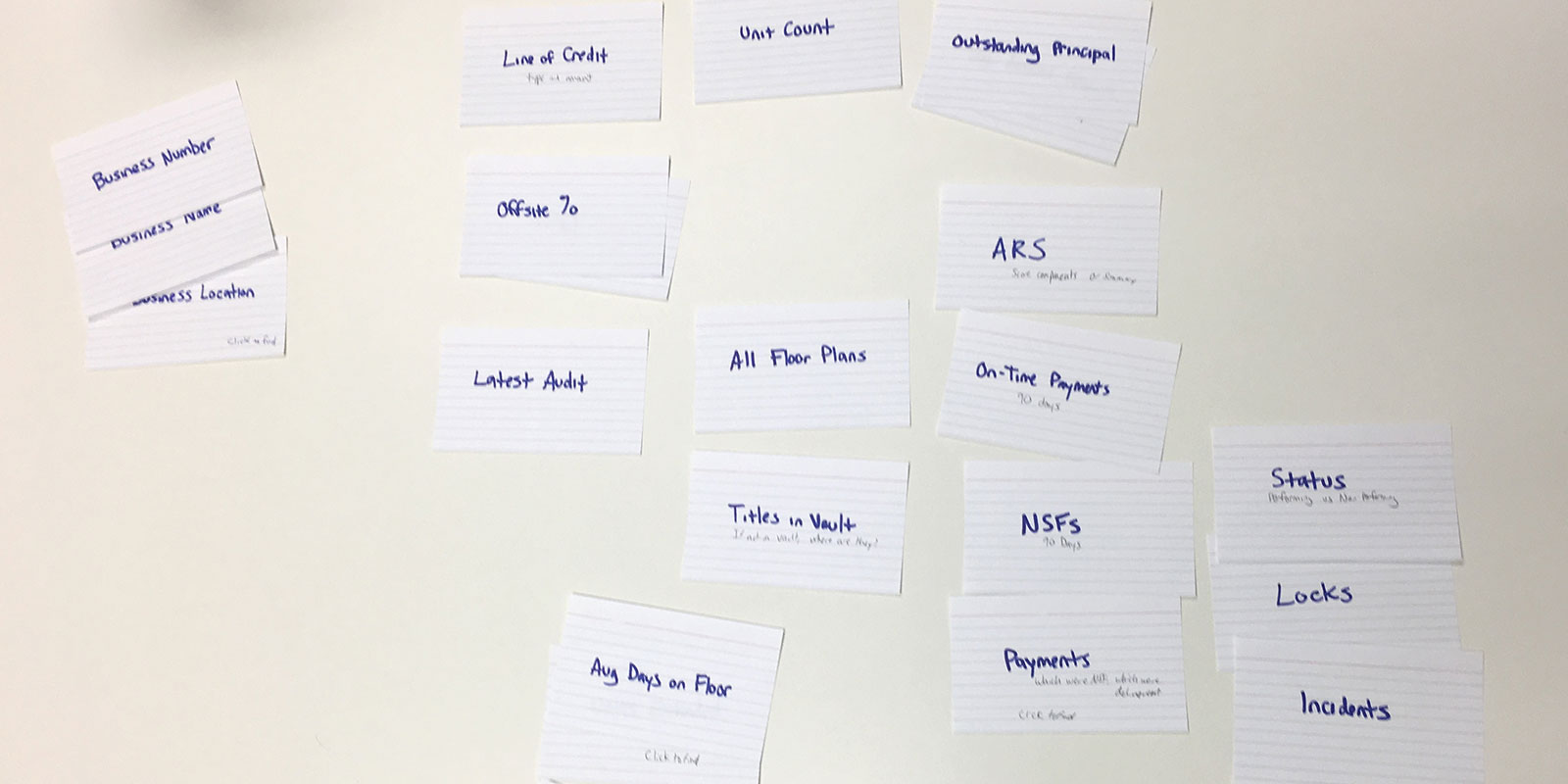
More data points were added to the requirements. The biggest change meant displaying every vehicles… not a subset. This additional data meant the metric bars and the some of the hero data points were no longer needed. I conducted a card sorting exercise to re-prioritize the data and better understand their decision-making process.

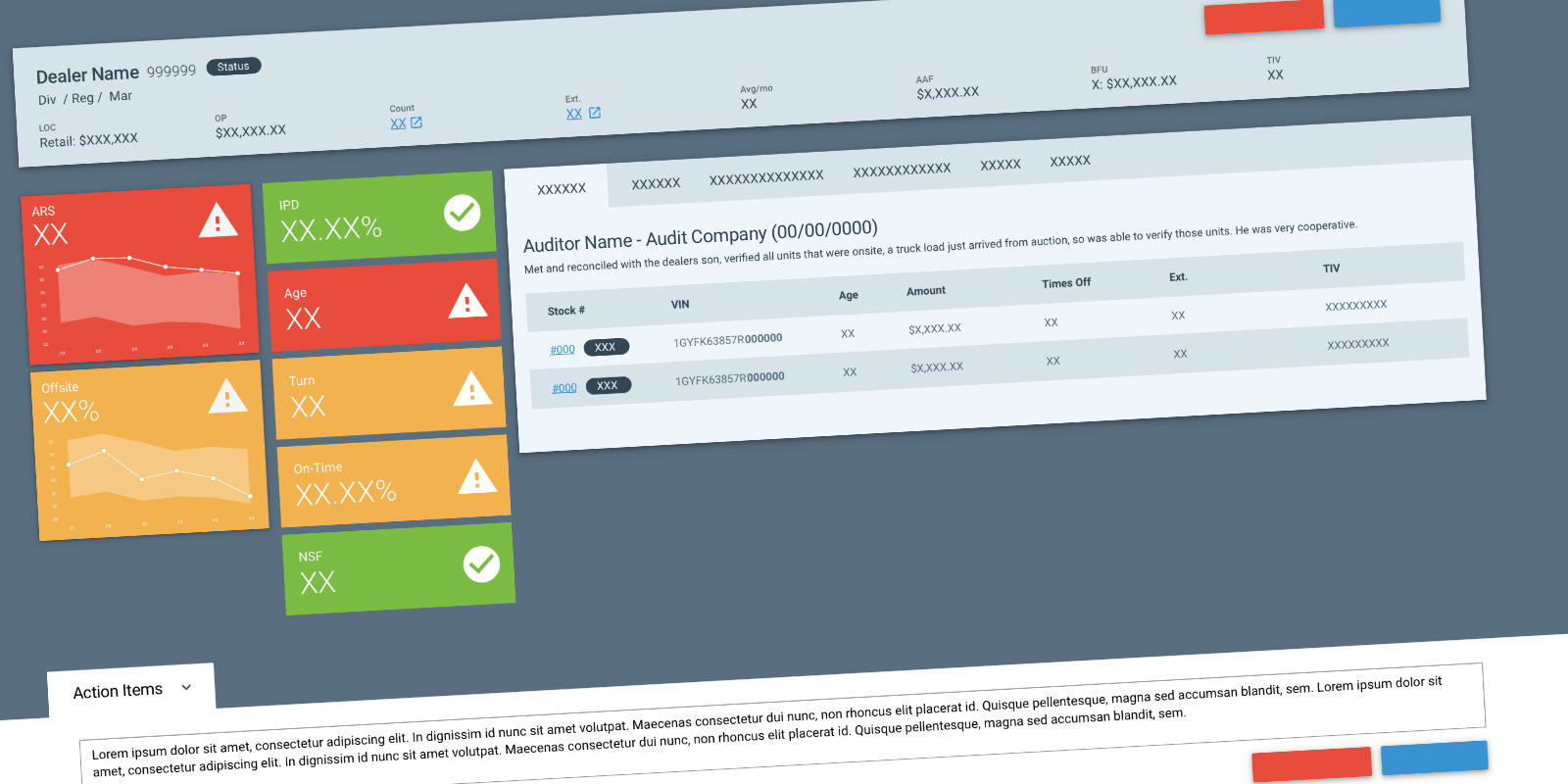
Updating the Solution
I revised the data within the hero component and removed the metric bars. It was decided the logic to determine the green/yellow/red graph backgrounds would be added at a later iteration (if ever)… and the horizontal tabs where replaced with vertical tabs.

Va Validation Phase
User Testing a Prototype
I made a clickable prototype with InVision. I asked four individuals to Escalate or Pass a dealer using historically accurate data. We found a few very minor issues and talked through some edge cases.
Story Writing and Grooming
I worked with Product, Technology, and the High Risk Analysts to write user stories around the updated prototype. I created a Data Mapping document to ensure no data was missed.

Takeaways…
Things I Learned
- Stay engaged with users… make sure they’re getting the solution they need
- Articulating design decisions can be challenging
- The benefit of understanding the data when no two users behave the same
The Launch
This project was eventually cancelled after changes to the department made it obsolete.